
شاید برای شماهم بعضی وقت ها پیش آمده است که در المنتور وردپرس می خواستید که با کلیک روی یک دکمه ، فرمی نمایش داده شود که یک یا چند تا از فیلد های به صورت خودکار مقدار های از پیش تعیین شده ای بگیرند.
مثلا چندین پلن متفاوت با قیمت های متفاوت ساخته اید که هر کدام یک دکمه خرید دارند و میخواستید که با زدن هر دکمه ، در هر فیلد مشخص فرم مقدار های مشخصی بگیرند مثلا اگر کاربر روی خرید پلن 5 ملیونی کلیک کرد در فرم خرید یک قسمت نشان دهد که شما در حال خرید پلن 5 ملیونی هستید . در واقع متن آن فیلد قیمت باید به صورت داینامیک باشد (قابل تغییر) و متاسفانه در المنتور وردپرس این کار ممکن نیست و حتما باید از یکسری کد های جاوا اسکریپت استفاده کرد .
از این رو به دلیل سختی استفاده از کدهای برنامه نویسی برای وردپرس کار ها ، سایت ساگاوب این کد های نسبتا پیچیده را تبدیل به یک افزونه ساده و بسیار سبک کرده است به صورت کاملا رایگان که کار شما عزیزان را راحت کند. و فقط کافی است که این افزونه 3 کیلو بایتی را نصب کنید و آیدی دکمه و فیلد مورد نظر را به آن بدهید و تمام . در ادامه به صورت تصویری آموزش داده می شود.
مثل تمامی افزونه های وردپرس برای نصب این افزنه باید به قسمت افزنه های سایت در داشبورد سایت وردپرسی خود بروید و بر روی افزودن افزونه تازه کلیک کنید و بعد هم در قسمت بالای صفحه بارگزاری افزونه را انتخاب کند و فایل افزونه Auto fill را که در پایین همی صفحه قرار دارد را در آن بارگزاری کنید.

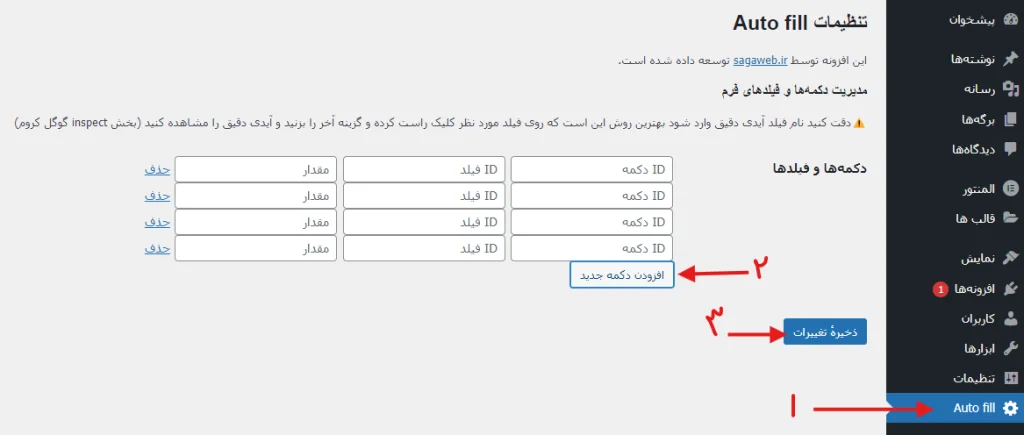
و بعد از نصب افزونه مشاهده می کنید که یک یخش جدید در داشبورد وردپرس شما ایچاد شده است که با کلک روی آن میتوانید به بخش تنظیمات افزونه دسترسی پیدا کنید
همانطور که در تصویر زیر می بینید یک دکمه افزودن وجود دارد که با زدن آن قسمت های دریافت ایدی های مورد نیاز ظاهر می شوند که همانطور که از اسم آن ها مشخص است در قسمت ID دکمه باید آیدی دکمه مورد نظر را وارد کنید و در قسمت ID فیلد هم آیدی فیلد فرم مورد نظر را وارد کنید و مقدار هم همان مقدار پیش فرضی است که میخواهید نشان دهید است. بعد از پر کردن این فیلد ها دکمه ذخیره آبی رنگ را بزنید و تمام دکمه و فرم شما به صورت داینامیک در آمده است و مقداری که شما تعیین کردید را نشان خواهد داد.

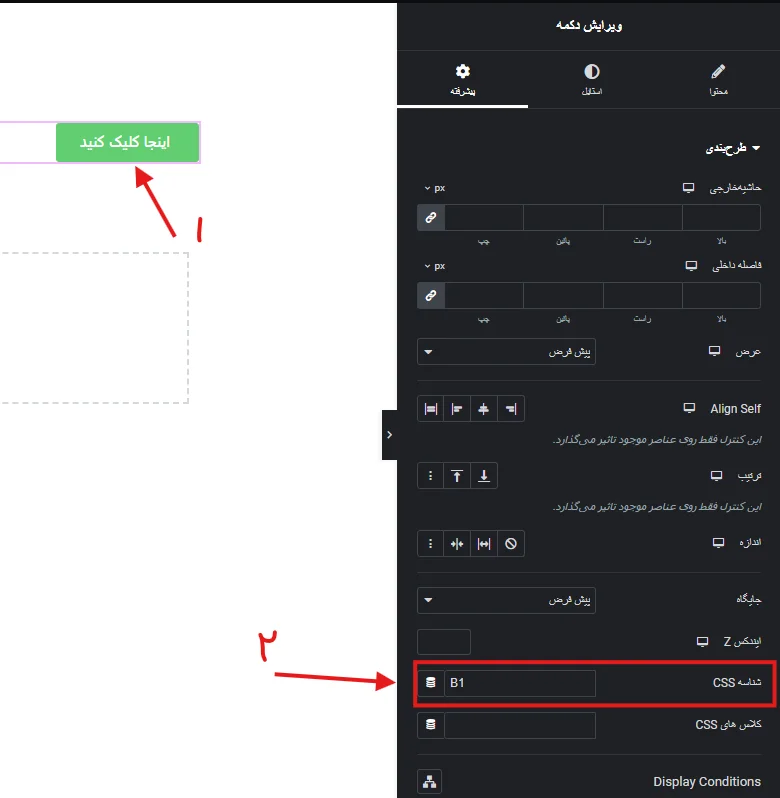
همانطور که در تصاویر زیر می بینید تنظیم آیدی کار ساده ای است . برای تنظیم آیدی دکمه فقط کافی است وارد تنظیمات آن شوید و شناسه css آن را بنویسید که ما مثلا B1 نوشتیم
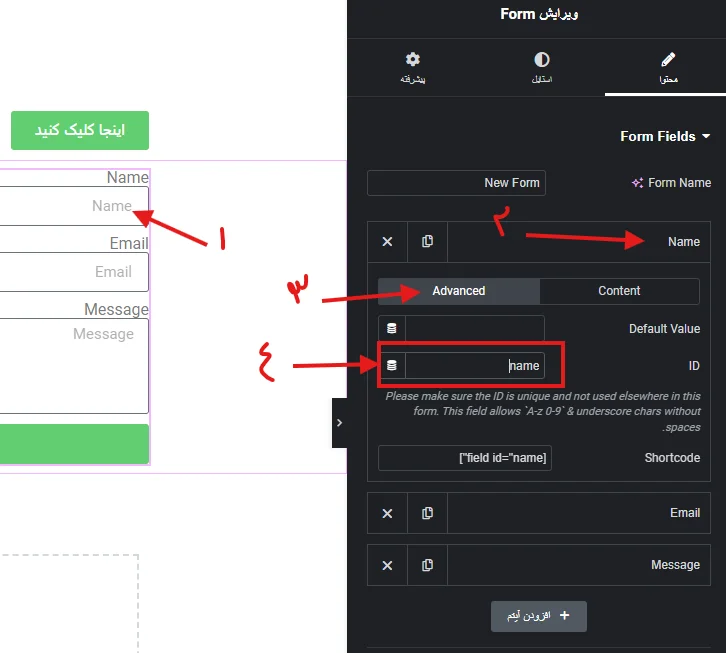
و برای تنظیم آیدی فیلد فرم نیز وارد روی فرم کلیک کنید تا بخش محتوا نمایش داده شود و فیلد مورد نظر را انتخاب کنید که ما مثلا name را انتخاب کردیم و بعد روی قستت advanced کلیک کنید و بخش ID را تنظیم کنید (هر اسمی باشه مشکلی نداره)


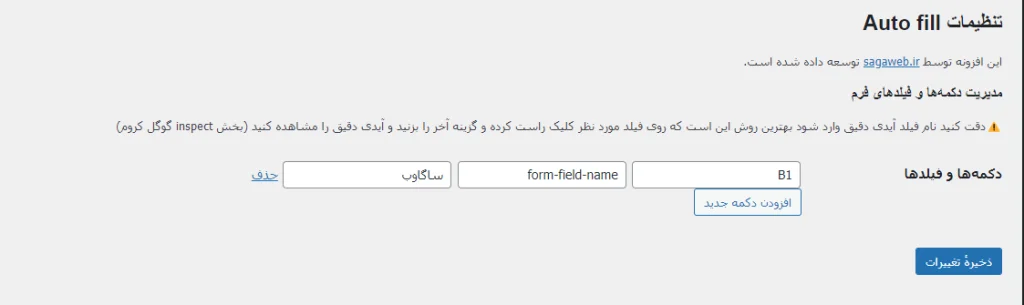
و در نهایت این های که تنظیم شدند به افزونه Auto fill بر گردید و این آیدی ها را به آن بدهید که در زیر نمونه آن را نشان می دهم
البته دقت کنید که المتور به صورت خود کار به آیدی های فیلد فرم پیش وند اضافه میکند مثلا آیدی فیلد فرم ما که name بود را به صورت form-field-name در می آورد پس حتما شماهم به این صورت بنویسید.

با زدن دکمه ذخیره کار تمام میشود و میتوانید تست کنید که به درستی انجام می شود یا خیر در صورت بروز هر گونه مشکل این قابلید را در افزونه ایجاد کردیم که در قسمت کنسول inspect سایت میتوانید ارور پیش آمده را مشاهده کنید و آن را رفع کیند.
در صورت مشاهده هر گونه مشکل می توانید بابخش پشتیبانی ساگاوب در میان بگذارید تا در سریع ترین زمان ممکن این مشکل ار برطرف کنیم ❤️
یک پاسخ
ممنوووون😍